自分のサイトやほかのサイトを閲覧するとき読み込みが遅いなと思ったことはありませんか?
【サイト高速化】Pythonで一括画像圧縮してサイトスピードをアップ
画像の圧縮とは簡単に画像を小さくするという風にとらえてください!

ブログに載せる画像のポイントとして
・画像の横幅は約800pxあれば十分
・保存形式はPNGよりJPGの方が軽量
このようにしてサイトのスピードアップを図りましょう^^
大量の画像を一括で圧縮するならPythonがおすすめ!
大量の画像を圧縮するのは大変じゃないですか?Pythonであればフォルダ内の画像をまとめて圧縮することができますよ^^
こちらが圧縮する前の一覧

大きさがばらばらで容量もかなりありますが
Pythonで一括圧縮後はこちら

大きさを揃えかつサイズもかなり圧縮されています!
こんな感じ^^
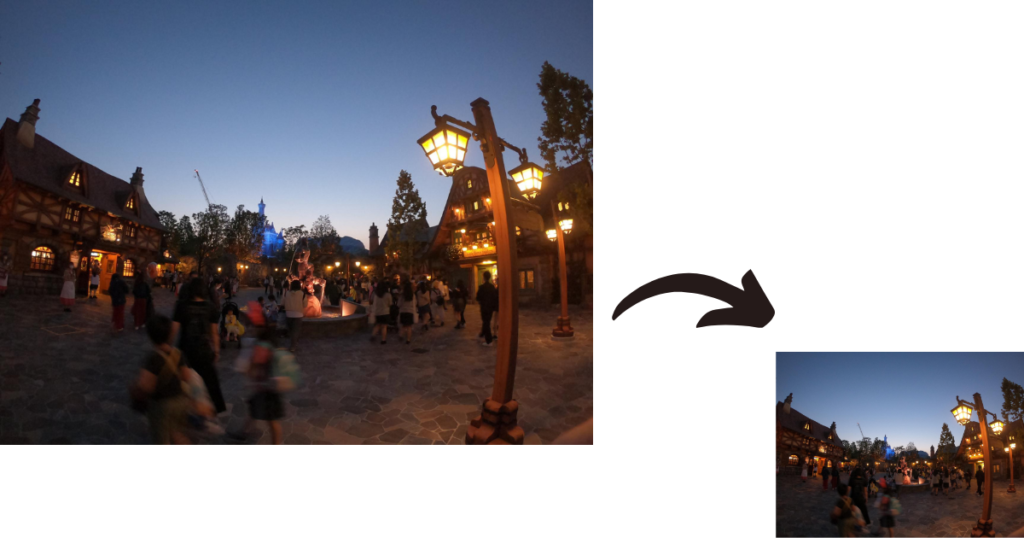
圧縮前と圧縮後の画像の比較
●圧縮前

●圧縮後

こんな感じで今回は例として、768×432サイズに圧縮したので縦が縮こまって見えますが、ここはpythonで数字を変更すれば自由に調整できます。
特に画質的には違和感がないですね!
Python 一括処理コード
import os
import glob
from PIL import Image
#圧縮したいフォルダ先を指定 "" 内を変更してください
path = r"C:\Users\starw\OneDrive\デスクトップ\GoPro\新しいフォルダー"
#圧縮先フォルダ指定 "" 内を変更してください
resizepath = r"C:\Users\starw\OneDrive\デスクトップ\圧縮先"
#フォルダ先の画像を全部取得
files = glob.glob(path + "/*")
#圧縮処理
for f in files:
img = Image.open(f)
img_resize = img.resize((int(768), int(432)))#大きさはここで調整
title = os.path.splitext(os.path.basename(f))[0]
print(title)
img_resize.save(resizepath + "/" + title + '_resize'+'.jpg' )
これだけです!
圧縮したいフォルダ先と圧縮フォルダ先をしてください。(windowsではフォルダマークの部分(青マーク部)をクリックすると、フォルダのアドレスが表示されますのでそれをコピー&ペースト)

また圧縮後のサイズはこちらのコードでは「768×432」となっていますがこちらも自由に調整してください。
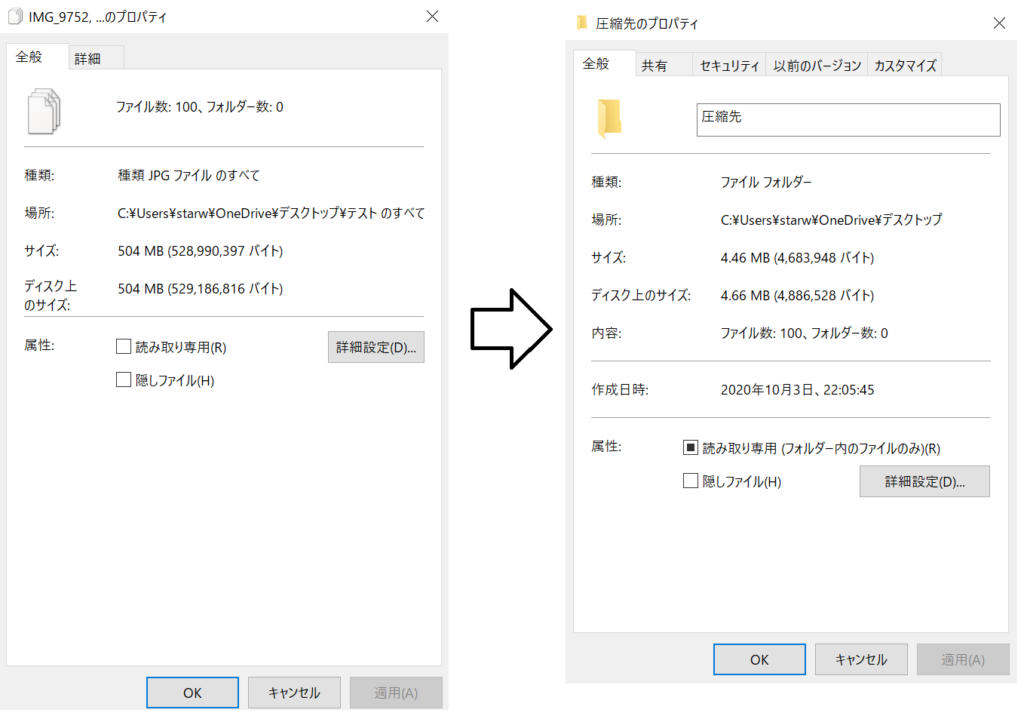
ちなみに100枚ある画像をテストしたところ(一眼レフカメラで撮影した画像なので1画像で5Mほどありますが)
1分もかからず、504M→4.6Mに圧縮できましたよ^^

こんな感じでpython活用できます!私はめちゃくちゃ愛用してます^^
pythonを始めたい方はこちらから参考にしてください!
python というプログラムやってみたい & 始めようと考えている人は 「pythonというプログラミングをやってみたいんだけど、どこから手を付ければいいのかわからない。頑張ってみる気はあるから、誰か教えてー!」 とな[…]
ではフォースと共にあらんことを